これまで、WPFでグリッド状の模様を描く方法について考えてきた。
6つの方法を紹介したが、主なWPFの描画方法についても網羅したのではないかと思う。
これらの方法についてまとめておく。
まず、グリッド状の模様を描くにあたって、自分が必要とした要件を再掲する。
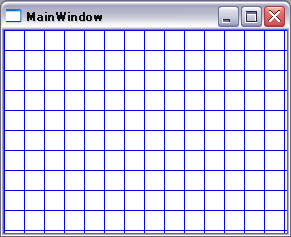
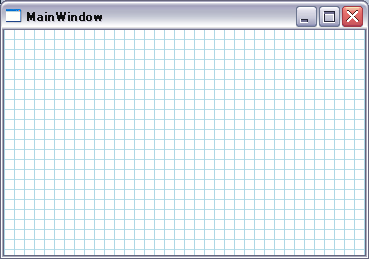
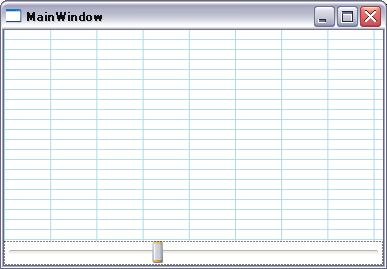
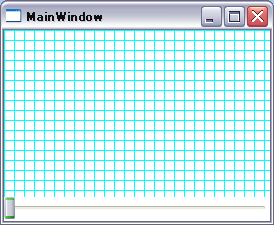
・クライアント画面いっぱいにグリッドが表示されること
・画面をリサイズしてもグリッド状の模様は画面いっぱいに表示されること
・すばやく画面を更新した場合でも表示が乱れないこと
・アンチエイリアスの無い、くっきりとした細い線で描かれること
・画面をリサイズしてもグリッド状の模様は画面いっぱいに表示されること
・すばやく画面を更新した場合でも表示が乱れないこと
・アンチエイリアスの無い、くっきりとした細い線で描かれること
そして、この要件を満たすために6つの方法を考え、試してみた。
まとめると以下のようになる。
| 内容 | 結果 | 備考 |
|---|---|---|
| (1)CanvasのChildrenに線を追加する | △ | 良い結果が得られた。しかし、RenderTransformにScaleTransformを適用すると線の太さが変わってしまう。 |
| (2)OnRenderをオーバーライドする | × | アンチエイリアスを無くすためRenderOptions.EdgeMode=”Aliased”の記述を追加すると、時々描画が乱れてしまう |
| (3)DrawingBrushを使う | ◎ | 良い結果が得られた。ただし、GeometryTransformにScaleTransformを適用すると線が若干ぼやけるときがあった。 |
| (4)Geometryでグリッド模様を書く | × | アンチエイリアスを無くすためRenderOptions.EdgeMode=”Aliased”の記述を追加すると、時々描画が乱れてしまう |
| (5)PathとLineGeometryで描く | ◎ | 良い結果が得られた。GeometryTransformにScaleTransformを適用すれば、くっきりした線のまま拡大縮小が出来る |
| (6)WindowsFormsHostを使う | ○ | 良い結果が得られた。ただし、WindowsFormsHost上にWPFの描画エレメントをあわせて表示することはできない。 また、この方法はWindowsアプリ限定となる |
描画の拡大・縮小が必要でなく、単純に模様が表示させたいだけならば「(3)DrawingBrushを使う」がコーディングの手間も少なく、有効だと思う。

※ただしDrawingBrushのGeometryTransformにScaleTransformを適用すると、若干表示がぼやけてしまう。

拡大・縮小等の変換が必要な場合は「(5)PathとLineGeometryで描く」の方法が良いと思う。

※LineGeometryのGeometryTransformにScaleTransformを適用しても、線の太さは変わらない。

「(6)WindowsFormsHostを使う」の方法も良い結果は得られたが、描画パラダイムが混在するのは気持ちが悪い気がするし、やや融通が利かないことがあるので、やむを得ない場合にのみ使うようにしたいと思った。