前回に引き続き、さらにWPFでグリッド模様を描く方法について考えてみる。
今回は、Geometryでグリッド模様を書く方法である。
まずはMainWindowのxamlを示す。
MainWindow.xaml
<Window x:Class="WpfGeometryGrid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid >
<Canvas
Name="canvas"
RenderOptions.EdgeMode="Aliased"
SnapsToDevicePixels="True"
Background="AliceBlue"
Loaded="Path_Loaded"
SizeChanged="Path_SizeChanged">
<Path
Stroke="Aqua"
StrokeThickness="1"
Width="{Binding}"
Height="{Binding}"
Name="path"
>
</Path>
</Canvas>
</Grid>
</Window>
Canvasの中に、Geometryを描画するためのPathを一つ配置し、Canvasの大きさに合わせて伸縮できるようにしてある。
次に示すのはMainWindowのC#のコードである。
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfGeometryGrid
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
private static int GRID_SIZE = 20;
public MainWindow()
{
InitializeComponent();
}
private void Path_Loaded(object sender, RoutedEventArgs e)
{
BuildGeometry();
}
private void Path_SizeChanged(object sender, SizeChangedEventArgs e)
{
BuildGeometry();
}
// グリッド模様のGeometryの構築
private void BuildGeometry()
{
StreamGeometry sg = new StreamGeometry();
using (StreamGeometryContext sgc = sg.Open())
{
for (int i = 0; i < canvas.ActualWidth; i += GRID_SIZE)
{
sgc.BeginFigure(new Point(i, 0), false, false);
sgc.LineTo(new Point(i, canvas.ActualHeight), true, false);
}
for (int i = 0; i < canvas.ActualHeight; i += GRID_SIZE)
{
sgc.BeginFigure(new Point(0, i), false, false);
sgc.LineTo(new Point(canvas.ActualWidth, i), true, false);
}
}
path.Data = sg;
}
}
}
Pathのロード時とサイズ変更時のタイミングでグリッド模様のGeometryを構築し、PathのDataにセットしている。
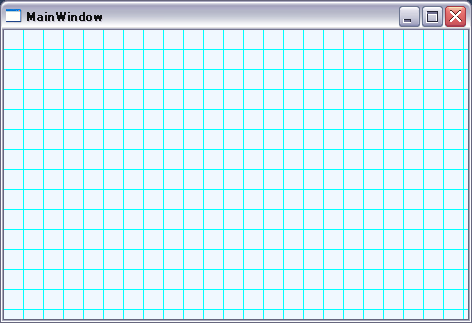
このプログラムを実行すると以下のようになる。

一応、グリッド模様は表示される。
しかし、このプログラムでは素早い画面のリサイズを繰り返すと以下のように描画が乱れることがあった。

この事象は、どうもRenderOptions.EdgeModeの設定が関わっているようで、
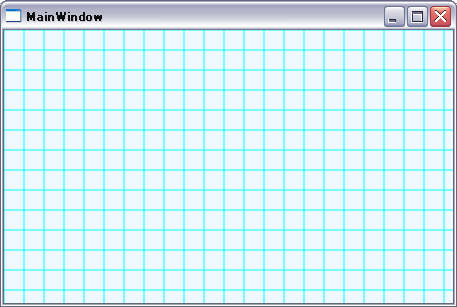
MainWindow.xamlの8行目の記述を削除すると、素早い画面のリサイズを行っても描画が乱れることは無かった。
しかし、以下のようにぼやけた太い線で表示されてしまう。

試行錯誤していて思ったのだが、そもそもGeometryで画面を埋め尽くす模様を描くというのは本来のGeometryの使い方では無いのかも知れない。
ひとまず、今回は失敗とする。
ピンバック: 【WPF】グリッド状の模様を描く その(5)PathとLineGeometryで描く – ザワプロ!