前回に続き、別の方法でWPFでグリッド状の模様を書く方法を考えてみる。
次に思いついたのはUserControlのOnRenderをオーバーライドする方法であった。
この方法は、感覚がなんとなくWindowsFormsのOnPaintをオーバーライドする方法に似ている。
UserControlのソースコードは以下のように書いてみた。
MyGridView2.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace MyGridLesson2
{
/// <summary>
/// MyGridView2.xaml の相互作用ロジック
/// </summary>
public partial class MyGridView2 : UserControl
{
private const int GRID_SIZE = 20;
public MyGridView2()
{
InitializeComponent();
}
protected override void OnRender(DrawingContext drawingContext)
{
Pen pen = new Pen(Brushes.Gray, 1.0f);
for (int i = 0; i < this.ActualWidth; i += GRID_SIZE)
{
drawingContext.DrawLine(
pen,
new Point(i, 0),
new Point(i, this.ActualHeight));
}
for (int i = 0; i < this.ActualHeight; i += GRID_SIZE)
{
drawingContext.DrawLine(
pen,
new Point(0, i),
new Point(this.ActualWidth, i));
}
base.OnRender(drawingContext);
}
}
}
そして、メインウィンドウのxamlでは上で作ったユーザーコントロールを配置しているだけである。
MainWindow.xaml
<Window x:Class="MyGridLesson2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my="clr-namespace:MyGridLesson2"
Title="MainWindow" Height="350" Width="525"
RenderOptions.EdgeMode="Aliased"
SnapsToDevicePixels="True">
<Grid>
<my:MyGridView2>
</my:MyGridView2>
</Grid>
</Window>
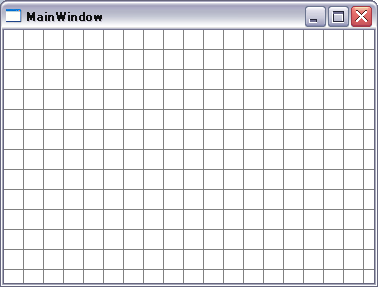
ここまでで実行すると以下のように表示される。

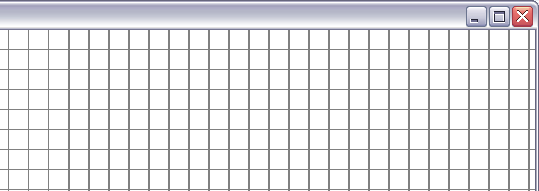
ただ、頻繁にウィンドウサイズを変更していたりすると、時々描画内容がおかしくなることがある。
下の画像のように、一部の線が太くなったりしてしまうのである。

もっとも、私の環境がWindowsXPだからということもあるのかもしれないが、
やや割り切れない感が残った。
追記:
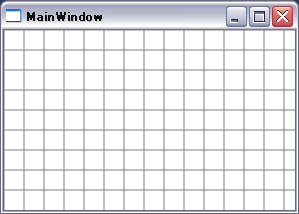
MainWindow.xamlの6行目でRenderOptions.EdgeMode=”Aliased”の記述を削除するとこの事象は起こらないようだ。
ただし、ぼやけた感じの線になってしまう。

ピンバック: 【WPF】グリッド状の模様を書く その(3) DrawingBrushを使う – ザワプロ!