四角形を拡大縮小させたくて、以下のようなxamlを書いてみた。
MainWindow.xaml
<Window x:Class="WpfPathLesson.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="24"></RowDefinition>
</Grid.RowDefinitions>
<Canvas>
<!-- UIElementの四角形 -->
<Rectangle
Canvas.Top="10" Canvas.Left="10" Stroke="Black" StrokeThickness="1" Width="50" Height="50">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="{Binding ElementName=slider,Path=Value}"></ScaleTransform>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
<Slider Grid.Row="1" Name="slider" Minimum="1" Maximum="10" TickFrequency="0.1"></Slider>
</Grid>
</Window>
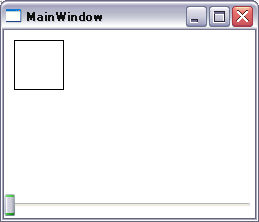
このxamlを実行すると以下のように表示される。

表示されている四角形のRenderTrasnsformにはScaleTransformがセットされており、そのx方向の倍率(ScaleX)は下にあるスライダーの値にバインディングされている。スライダーを動かすと、四角形の横方向の表示倍率が変化する仕組みである。
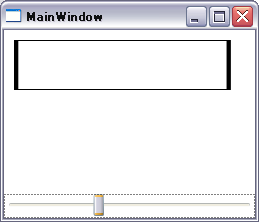
試しにスライダーを動かしてみると、以下のようになる。

このように、確かに横方向の倍率が変化している。
しかし、描画した後の画像に対して変換をかけているため、拡大すると縦線が太くなってしまう。
場合にもよるだろうが、どうも見栄えが悪く感じるため、線の太さは変えないであくまで点の座標だけを変化させることは出来ないだろうか・・・?
試行錯誤してみたが、そのような場合はPathを使い、そのDataにGeometryをセットすれば良さそうなことが分かった。
そのGeometryに対して変換を掛ければ良い。
先ほどのxamlのCanvasに以下のように書いたPath図形を追加してみた。
<Path
Canvas.Top="80" Canvas.Left="10" Stroke="Black" StrokeThickness="1"
RenderOptions.EdgeMode="Aliased">
<Path.Data>
<RectangleGeometry Rect="0,0,50,50">
<RectangleGeometry.Transform>
<ScaleTransform ScaleX="{Binding ElementName=slider,Path=Value}"></ScaleTransform>
</RectangleGeometry.Transform>
</RectangleGeometry>
</Path.Data>
</Path>
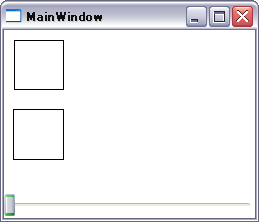
追加した後、プログラムを実行すると以下のようになる。

倍率が1の時は二つの四角形の見た目は変わらない。
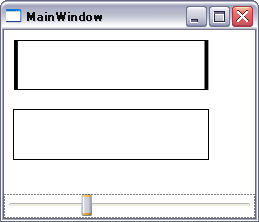
倍率を変えると以下のようになる。

このように、後で追加した方の四角形の線の太さは変えずに、大きさだけを変えることができた。
最後に、このプログラムのxamlの全体を示す。
MainWindow.xaml
<Window x:Class="WpfPathLesson.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="222" Width="259">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="24"></RowDefinition>
</Grid.RowDefinitions>
<Canvas>
<!-- UIElementの四角形 -->
<Rectangle
Canvas.Top="10" Canvas.Left="10" Stroke="Black" StrokeThickness="1" Width="50" Height="50">
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="{Binding ElementName=slider,Path=Value}"></ScaleTransform>
</Rectangle.RenderTransform>
</Rectangle>
<!-- Geometryを定義し、Pathで描いた四角形 -->
<Path
Canvas.Top="80" Canvas.Left="10" Stroke="Black" StrokeThickness="1"
RenderOptions.EdgeMode="Aliased">
<Path.Data>
<RectangleGeometry Rect="0,0,50,50">
<RectangleGeometry.Transform>
<ScaleTransform ScaleX="{Binding ElementName=slider,Path=Value}"></ScaleTransform>
</RectangleGeometry.Transform>
</RectangleGeometry>
</Path.Data>
</Path>
</Canvas>
<Slider Grid.Row="1" Name="slider" Minimum="1" Maximum="10" TickFrequency="0.1"></Slider>
</Grid>
</Window>