Swingでエクセルのような表を表示したいときは、JTableを使う。
最もシンプルにJTableを使う方法は、以下の様な感じになる。
public class JTableLesson extends JFrame {
public JTableLesson(String title){
super(title);
final String[] columnNames = {
"Day",
"Content",
"Price"
};
final Object [][] data ={
{"2011/07/20","みかん","300円"},
{"2011/07/20","りんご","450円"},
{"2011/07/21","バナナ","120円"},
{"2011/07/21","メロン","650円"}
};
// 配列で定義した固定データをコンストラクタの引数として渡す
final JTable table = new JTable(data,columnNames);
// スクロールペインの上にJTableを乗せる。
// これをしないと、画面が小さくなったときにスクロールバーが表示されない。
final JScrollPane scrollPane = new JScrollPane(table);
add(scrollPane);
}
public static void main(String[] args){
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
final JFrame jf = new JTableLesson("JTableLesson");
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setSize(300, 200);
jf.setVisible(true);
}
});
}
}
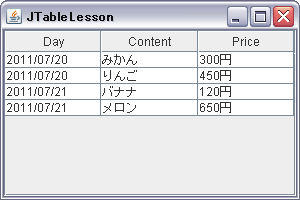
実行すると、以下のように表示される。

この方法だと行数は常に固定である。実際には、行の数はアプリの実行中に増減することが多いだろう。
柔軟性を考えると、DefaultTableModelを使った方が良さそうである。
DefaultTableModelを使ったサンプルを以下に示す。
public class JTableLesson extends JFrame {
public JTableLesson(String title){
super(title);
final DefaultTableModel model =
new DefaultTableModel(new String[]{"Num","Date","Price"},0);
// DefaultTableModelをコンストラクタの引数として渡す
final JTable table = new JTable(model);
// 追加ボタン
final JButton btnAdd = new JButton("Add");
btnAdd.addActionListener(new ActionListener() {
final SimpleDateFormat sdf =
new SimpleDateFormat("yyyy-MM-dd-ss");
final Random rnd = new Random();
@Override
public void actionPerformed(ActionEvent arg0) {
// 適当なデータを作って追加する
model.addRow(new String[]{
String.valueOf(model.getRowCount()),
sdf.format(new Date()),
String.valueOf(rnd.nextInt(10000))});
}
});
JScrollPane scrollPane = new JScrollPane(table);
getContentPane().add(scrollPane, BorderLayout.CENTER);
getContentPane().add(btnAdd, BorderLayout.PAGE_END);
}
/**
* @param args
*/
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
JFrame jf = new JTableLesson("JTableLesson");
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setSize(300, 200);
jf.setVisible(true);
}
});
}
}
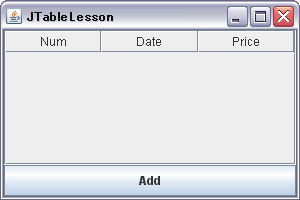
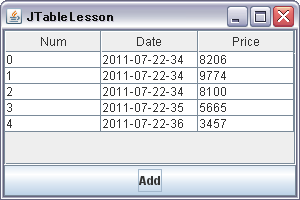
実行すると以下のようになる。
Addボタンを押すと、適当なデータが次々と表に追加されていく。
 |
 |
このサンプルでも、まだ実用には程遠いがDefaultTableModelの使い方のイメージはつかめるだろう。
DefaultTableModelはAbstractTableModelのデフォルトの実装である。よりカスタマイズをしたければ、AbstractTableModelを自分で実装していくことになるだろう。JTableは奥が深い。