使用環境
Xcode:8.0
Swift:3.0
Xcode:8.0
Swift:3.0
XcodeにはPlaygoundという機能が搭載されている。
iOSアプリ開発の場合、エミュレータや実機を立ち上げることなく書いたコードの実行結果がすぐに表示されるので、便利である。そこで、今回はUIViewをPlaygroundで表示させてみよう。
準備
Xcodeを起動したら File -> New -> Playground を選択し、新規Playgroundを作成する。
実装
作成されたPlaygroundに以下のように入力する。
とりあえず、UIViewを表示させたいので以下のようにした。
MyPlayground.playground
import UIKit
import PlaygroundSupport
// UIViewを生成する。大きさはPlaygroundなので適当
let view = UIView(frame: CGRect(x:0, y:0, width:360, height:480))
// 背景に薄灰色を表示
view.backgroundColor = UIColor.lightGray
// ライブビューにセット
PlaygroundPage.current.liveView = view
2行目 PlaygroundSupportというフレームワークをインポートしている。これは、9行目に出てくるPlaygroundPageを使うためのもので、かつてはXCPlaygroundという名前だった。
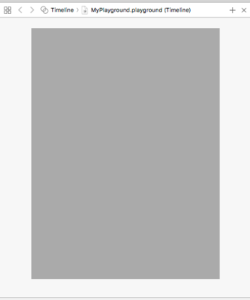
4-7行目 UIViewを生成する。大きさは適当な値を与えている。プロトタイピングの段階ではこれでいいだろう。また、実行結果を分かりやすくするため、背景色には薄い灰色を指定した。
9行目 UIViewを表示させるためのコードである。直前で作ったUIViewをliveViewプロパティにセットする。
ここまで入力できたら、アシスタントビューを表示させてみよう。アシスタントビューは右上の丸が二つ重なっているアイコンをクリックすると表示できる。

うまくいくと、アシスタントビューにUIViewが表示される。