AQueryというものを見つけた。
jQuery風にAndroidのプログラミングができるものらしい。
さっそく試してみることにした。
プロジェクトページから必要なjarファイルをダウンロードしてくる。今回は「android-query-0.21.7.jar」にした。
Eclipseで新規のAndroidプロジェクトを作成し、先ほどダウンロードしたjarを参照ライブラリに追加しておく。
このページを参考にしつつ、コードを書いていく。
レイアウトxmlは以下のように書いた。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Text" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
メインのActivityは以下のようにしてみた。
MainActivity.java
package com.lesson.aq;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import com.androidquery.AQuery;
public class MainActivity extends Activity {
private AQuery aq;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
aq = new AQuery(this);
aq.id(R.id.text).text("Hello");
aq.id(R.id.button).text("Click Me").clicked(this, "buttonClicked");
}
// ボタンが押されたときの処理
public void buttonClicked(View button){
aq.id(R.id.text).text("Hello World!!");
}
}
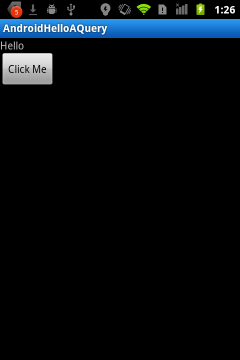
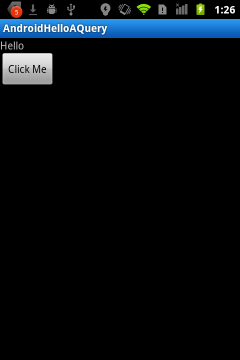
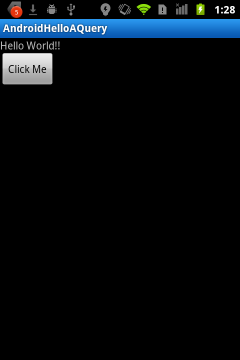
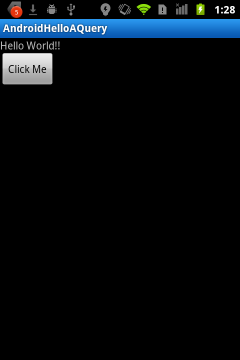
実行すると以下のようになる。
初期画面


ボタンクリック


確かに、OnClickListener等を書かなくて良い分、コードの見通しも良くなっている気がする。
なかなか面白いプロジェクトだと思う。
その他参考記事:
http://www.infoq.com/jp/news/2012/04/AQuery