前回は、とにかく四角形を表示してみた。
今回は表示した図形を拡大・縮小したり、回転させてみよう。
描画の処理は、とにかくRendererのonDrawFrameメソッド内に書くことになっている。
まずは前回のonDrawFrameメソッドの処理を再掲する。
@Override
public void onDrawFrame(GL10 gl) {
// 画面を塗りつぶす
gl.glClearColor(0.f, 0.f, 1.f, 1.f);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
gl.glMatrixMode(GL10.GL_MODELVIEW);
gl.glLoadIdentity();
// 四角形の座標
float[] vertices ={
-0.5f, -0.5f,
0.5f, -0.5f,
-0.5f, 0.5f,
0.5f, 0.5f,
};
FloatBuffer fb = makeFloatBuffer(vertices);
// 四角形の描画
gl.glVertexPointer(2, GL10.GL_FLOAT, 0, fb);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDrawArrays(GL10.GL_TRIANGLE_STRIP, 0, 4);
}
図形を回転させるにはGL10#glRotatef()メソッドを使う。
第一引数にはどれくらい回転させるのかを角度で指定する。
第二引数以降はx,y,zのどの軸を元に回転させたいかを指定する。
2Dの場合はz軸のみを考えればよいので第四引数に1.0を指定する。
例えば、24行目のglDrawArrays()メソッドの直前に以下の記述を追加してみよう。
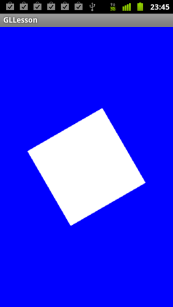
gl.glRotatef(30.f, 0.0f, 0.0f, 1.0f);
このようにすると30度回転することができる。
変更前
|
変更後
|
図形を拡大・縮小するにはGL10#glScalef()メソッドを使う。
3つの引数はそれぞれ、x,y,z軸に対してどれくらい倍率を変化させるかを指定する。
2Dの場合は、第3引数には1.0fを指定しておけばよい。
例えば、24行目のglDrawArrays()メソッドの直前に以下の記述を追加してみよう。
gl.glScalef(0.6f, 0.6f, 1.0f);
このようにすると60%縮小することができる。
変更前
|
変更後
|