前回の記事でC#でSQLiteが使えるようになった。
今回は、さらに進めてDataGridViewにテーブルの内容を表示してみる。
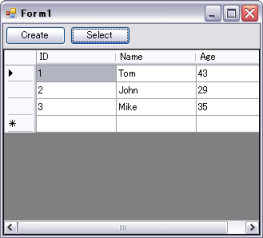
まずアプリの画面構成を示す。

前回のアプリの画面にDataGridViewを配置している。
このDataGridViewにテーブルのデータを表示させる。
コードは以下のようになる。
Form1.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.SQLite;
namespace SqliteLesson
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// テーブルの作成とデータ追加
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
using (SQLiteConnection con = new SQLiteConnection("Data Source=sqlitelesson.db"))
using (SQLiteCommand cmd = con.CreateCommand())
{
con.Open();
// テーブル作成
cmd.CommandText = "CREATE TABLE Lesson (ID INTEGER PRIMARY KEY, Name NVARCHAR(128), Age INTEGER)";
cmd.ExecuteNonQuery();
// データ追加
cmd.CommandText = "INSERT INTO Lesson (Name,Age) VALUES('Tom',43)";
cmd.ExecuteNonQuery();
cmd.CommandText = "INSERT INTO Lesson (Name,Age) VALUES('John',29)";
cmd.ExecuteNonQuery();
cmd.CommandText = "INSERT INTO Lesson (Name,Age) VALUES('Mike',35)";
cmd.ExecuteNonQuery();
}
}
private DataTable dataTable = new DataTable();
protected override void OnLoad(EventArgs e)
{
dataGridView1.DataSource = dataTable;
base.OnLoad(e);
}
/// <summary>
/// テーブルの内容を表示
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button2_Click(object sender, EventArgs e)
{
using (SQLiteConnection con = new SQLiteConnection("Data Source=sqlitelesson.db"))
using (SQLiteDataAdapter adapter = new SQLiteDataAdapter("SELECT * FROM Lesson", con))
{
adapter.Fill(dataTable);
}
}
}
}
Createボタンの押下処理は前回と変わらない。
変更したのは49行目からである。より少ないコーディングで今回の機能を実現するため、DataTableクラスを使うことにした。
49行目で宣言したDataTableのインスタンスを53行目でDataGridViewのDataSourceに指定している。
62行目から69行目までがSelectボタンの押下処理となり、前回とは大きく異なっている部分である。
DataTableにデータをロードするにはSQLiteDataAdapterを使う。64行目でこのクラスのインスタンスを生成している。
ここでは、コンストラクタに”SELECT * FROM Lesson”というSQLを渡している。こうすることで、Fill()メソッドを呼ぶとLessonテーブルの全データがDataTableにロードされる。データがロードされると、自動的にDataGridViewにもそのデータが表示される。

このように、DataTableを使えばレコード分ループして行を追加してデータをセットする…というようなコードを省くことができる。
ピンバック: 【C#/実験】DataGridViewのDataSourceを別スレッドから更新するとどうなるか – ザワプロ!